De EncyclopAtys
m (→Ex (du Le petit guide de Silan)) |
|||
| (20 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | {{ | + | {{Obsolète}} |
| + | <noinclude>{{Trad|DE=Anleitung zum Schreiben/Wiki IG|FR=Guide de rédaction/Wiki IG|palette=wiki|H=1}}</noinclude> | ||
| + | Plutôt voir [[Aide:Transclusion]] | ||
| + | |||
| + | See https://app.ryzom.com/app_forum/index.php?page=topic/view/24138/ and Moniq's pages. | ||
| + | |||
| + | |||
| + | |||
== ⛏ !!! En travaux / Work in Progress !!! ⛏ == | == ⛏ !!! En travaux / Work in Progress !!! ⛏ == | ||
| + | === Bases HTML, CSS et navigateurs=== | ||
'''A l'attention des néophytes''': Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images). <br /> | '''A l'attention des néophytes''': Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images). <br /> | ||
Vous savez peut-être aussi qu'une même page (un fichier texte en HTML [[Fichier:Wiki tophtml.png|400px|right|Code HTML des images en haut de page (sur ce site)]]), sur le même PC, vue avec Chrome et Firefox ne s'affichera pas toujours de la même façon ('''navigateurs différents''', qui interprètent différemment un même code en HTML et ses fichiers CSS les feuilles de style). Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose <ref>Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose: ils n'ont pas la même version de Firefox, pas les même extensions (ou plugins), ou encore, ils ont bien la meme version et les meme plugins mais avec des configurations différentes (menu Préférences dans Firefox, souvent à l'insu de leur plein grès mdr)... Bref, d'une façon générale avec le web, '''toujours essayer d'abord''' avec un autre navigateur...</ref>. | Vous savez peut-être aussi qu'une même page (un fichier texte en HTML [[Fichier:Wiki tophtml.png|400px|right|Code HTML des images en haut de page (sur ce site)]]), sur le même PC, vue avec Chrome et Firefox ne s'affichera pas toujours de la même façon ('''navigateurs différents''', qui interprètent différemment un même code en HTML et ses fichiers CSS les feuilles de style). Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose <ref>Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose: ils n'ont pas la même version de Firefox, pas les même extensions (ou plugins), ou encore, ils ont bien la meme version et les meme plugins mais avec des configurations différentes (menu Préférences dans Firefox, souvent à l'insu de leur plein grès mdr)... Bref, d'une façon générale avec le web, '''toujours essayer d'abord''' avec un autre navigateur...</ref>. | ||
| Ligne 19 : | Ligne 27 : | ||
Donc, utiliser em si vous tenez vraiment aux italiques - mais, IG '''tous les liens qui seront en italiques sont KO {{KO}} IG | Donc, utiliser em si vous tenez vraiment aux italiques - mais, IG '''tous les liens qui seront en italiques sont KO {{KO}} IG | ||
| − | === Ex (du [[Le petit guide de Silan]]) === | + | === Ex de Surf IG et ce qu'il faudrait éviter à la rédaction (du [[Le petit guide de Silan]]) === |
<big><big><big>'''''Tutoriel de tutoriel...'''''</big></big></big> | <big><big><big>'''''Tutoriel de tutoriel...'''''</big></big></big> | ||
| Ligne 40 : | Ligne 48 : | ||
Par contre le lien '''Récolte''' fonctionne (au dessus de la carte légendée de Silan), car avec le code <nowiki>[[Forage|Récolte]]</nowiki> (pas d'accent dans le nom de la page '''Forage'''). | Par contre le lien '''Récolte''' fonctionne (au dessus de la carte légendée de Silan), car avec le code <nowiki>[[Forage|Récolte]]</nowiki> (pas d'accent dans le nom de la page '''Forage'''). | ||
| − | Mais, dans la table des matières, le lien du titre qui comporte '''Récolte''' fonctionne {{OK}} | + | Mais, dans la table des matières, le lien du titre qui comporte '''Récolte''' fonctionne {{OK}} Probablement que le wiki gère différemment les liens de la table des matières, ou encore que Ulu a amélioré son app filtre ? |
| − | == Tester le wiki IG == | + | == Tester le wiki IG en 2020== |
'''Update de Mars 2020''': depuis l'icone LORE, on trouve un lien '''BETA TESTING: WIKI''' (lien sur WIKI) | '''Update de Mars 2020''': depuis l'icone LORE, on trouve un lien '''BETA TESTING: WIKI''' (lien sur WIKI) | ||
| + | Vers [[Guide de rédaction/Wiki IG Archives mai 2019]] - images à [[atys:Category:Wiki-IG]] (sous la grande barre, j'ai pas encore actualisé) | ||
| + | |||
| + | |||
| + | Pour tester, on peux aussi copier/coller un lien dans le chat (la recherche fonctionnant pas pour le moment) -> [[:en:IG Test March 2020]] | ||
| + | [[Fichier:Chat EN ex 2019-05.png|vignette|Naviguer depuis le chat]] | ||
| + | {{Clear}} | ||
| + | === En cours : ajout des infos mob en jeu === | ||
| + | '''Notes apres chat avec Ulu, le 13 mars 2020.''' <big>attention, c juste des notes de résumé, '''pas pour action'''</big> | ||
| + | |||
| + | Ulu va virer toute la mise en page. Les pages des mobs s'afficheront dans la fenêtre profil du mob (via clic droit sur un mob, menu infos). | ||
| + | |||
| + | Pour indiquer sur les pages wiki ce qu'on veux montrer en jeu, il faut utiliser des balises spéciales - '''ai corrigé [[:en:Wombaï]]''' | ||
| + | <nowiki><htmltag tagname="ingame"> seul ceci sera visible en jeu </htmltag></nowiki> | ||
| + | |||
| + | |||
| + | Pour garder les tables des matières: | ||
| + | # ajouter <nowiki><htmltag tagname="igstart"></htmltag></nowiki> | ||
| + | # ajouter <nowiki>__TOC__</nowiki> | ||
| + | # ajouter <nowiki><htmltag tagname="igend"></htmltag></nowiki> | ||
| + | |||
| + | |||
| + | |||
| + | Zo a créé 2 modèles <nowiki>{{IGstart}} et {{IGend}}</nowiki>. | ||
| + | |||
| + | ===Remarques importantes=== | ||
| + | * En jeu, on peux surfer (sur le forum officiel IG), mais '''le navigateur du client Ryzom''' est très limité (il ne gère pas les CSS, ni l'ajax)... | ||
| + | * Il faut aussi savoir que la Lore qu'on voit en jeu, vient du '''redmine''' via une '''webapp''' - et elle est lisible en jeu. On va s'inspirer de cette '''App pour filtrer les codes du wiki nuisibles''' à la lecture, pour afficher en jeu des pages du wiki (on devrait commencer par les pages concernant les mobs - voir [[:Catégorie:Faune]]). | ||
| + | |||
| + | Notes (en cours d'actualisation, sous la grande barre, j'ai pas encore actualisé) | ||
* la recherche (tres bien, car en haut) ne fonctionne pas -> l'ai dit à Ulu | * la recherche (tres bien, car en haut) ne fonctionne pas -> l'ai dit à Ulu | ||
| − | * {{OK}} plus de mémoire qu'en 2019: le [[Manuel de l'utilisateur]] est affiché IG en entier | + | * {{OK}} plus de mémoire qu'en 2019: le [[Manuel de l'utilisateur]] est affiché IG en entier (cf mes notes [[Guide de rédaction/Wiki IG Archives mai 2019]]) |
| − | * dès qu'il y a un accent dans un lien, c'est {{KO}}. Par ex, sur le wiki FR impossible de surfer via les cat'''é'''gories -> dit à Ulu | + | * dès qu'il y a un accent dans un lien (page de destination), c'est {{KO}}. Par ex, sur le wiki FR impossible de surfer via les cat'''é'''gories -> dit à Ulu |
* spoilers <nowiki>{{Spoil_inside...}}</nowiki> (comme dans [[Le petit guide de Silan]]): on voit tout (ce qui est masqué est lisible par contre)) - or beaucoup tiennent que le wiki reste assez RP, [[Utilisateur:Azazor|Azazor]], par ex, aime bien ce système là. (et je bien de son avis, voir si c'est possible, pour le moment ce Modèle (template) n'existe pas en anglais je crois) | * spoilers <nowiki>{{Spoil_inside...}}</nowiki> (comme dans [[Le petit guide de Silan]]): on voit tout (ce qui est masqué est lisible par contre)) - or beaucoup tiennent que le wiki reste assez RP, [[Utilisateur:Azazor|Azazor]], par ex, aime bien ce système là. (et je bien de son avis, voir si c'est possible, pour le moment ce Modèle (template) n'existe pas en anglais je crois) | ||
| − | * tous les liens dans les '''i''' (italiques via la barre d'outil) sont {{KO}} mais les liens dans des balises '''em''' sont {{OK}} (testé le 12 mars 2020). | + | * tous les liens dans les '''i''' (italiques via la barre d'outil) sont {{KO}} mais les liens dans des balises '''em''' sont {{OK}} (liens interwiki testé le 12 mars 2020). |
| − | |||
{{Clear}} | {{Clear}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Dans un 1er temps, il nous faut faire '''la liste des soucis''' IG et les '''analyser''' (pour la création des nouvelles pages, on pourrait '''éviter certaines erreurs''' -> cf ma modif du Guide de rédaction), puis contacter les devs: | |
| − | |||
| − | Dans un 1er temps, il nous faut faire '''la liste des soucis''' IG et les '''analyser''' (pour la création des nouvelles pages, on pourrait '''éviter certaines erreurs'''), puis contacter les devs: | ||
* pour voir ce qui provient de la skin et des CSS du wiki (à nettoyer via l'appli filtre) et | * pour voir ce qui provient de la skin et des CSS du wiki (à nettoyer via l'appli filtre) et | ||
| − | * ce qui tient du navigateur inclus dans le client Ryzom (dont la mémoire a été augmentée) | + | * ce qui tient du navigateur inclus dans le client Ryzom (dont la mémoire a été augmentée récemment) |
* selon ce qu'ils nous proposent, on pourra commencer à réfléchir. | * selon ce qu'ils nous proposent, on pourra commencer à réfléchir. | ||
| − | * on devrait pouvoir disposer d'un site wiki de test (on va y récupérer les données à un moment T pour pouvoir comparer 2 versions différentes). | + | * on devrait pouvoir disposer d'un '''site wiki de test''' (on va y récupérer les données à un moment T pour pouvoir comparer 2 versions différentes). |
| − | Certains soucis sont des soucis d'affichages, d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnaient pas | + | Certains soucis sont |
| + | * des soucis d'affichages, (mineurs pour Ulu et nous, mais graves pour un homin lamba) | ||
| + | * d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnaient pas en mai 2019, mais maintenant {{OK}}), | ||
| + | * parfois les 2 (le wiki a effet de calque superposé que le navigateur IG n'a pas, car lié à la non gestion des CSS du navigateur IG: du coup les homins pensent que ca ne marche pas, car ils ne descendent pas dans la page, ils ne voient que les 2 images en haut). | ||
| + | Certains sont plus gênants que d'autres: ne pas oublier, ni négliger le coté '''sécurité'''. | ||
3 cas concrets pour illustrer: | 3 cas concrets pour illustrer: | ||
| Ligne 79 : | Ligne 112 : | ||
*Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas. Surtout 2 images posent soucis: [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] Ça a l'air difficile, alors qu'il y a probablement un moyen facile d'y remédier :) | *Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas. Surtout 2 images posent soucis: [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] Ça a l'air difficile, alors qu'il y a probablement un moyen facile d'y remédier :) | ||
*Si on s'accroche (patience de descendre 2 écrans de menus), on va voir que toute la page se s'affiche pas correctement. | *Si on s'accroche (patience de descendre 2 écrans de menus), on va voir que toute la page se s'affiche pas correctement. | ||
| + | |||
| + | |||
| + | |||
===Idées à dev ?=== | ===Idées à dev ?=== | ||
| − | + | Voir les [[Guide de rédaction/Wiki IG Archives mai 2019|archives]] | |
| − | |||
| − | |||
| − | + | * '''question''': a-t-on fait une petite étude sur l'affichage des wikis sur des smartphones ? demandé à quelqu'un qui voit mal ? Voir par ex [[Présentation des Webapps/Tests petit écran]] (résumé d'un post de forum). | |
| + | * Moins urgent que les mobs en jeu ? | ||
| + | * A voir sur le site de test du wiki, voir s'il a une skin web responsive, et si c'est pas pire IG. A discuter avec Ulu et Tam, qd on aura un wiki de test. | ||
| − | + | On va commencer par cela. clic droit sur un mob / infos -> la page du mob sur le wiki est affichée en jeu. | |
===petites liste en bref=== | ===petites liste en bref=== | ||
| Ligne 97 : | Ligne 133 : | ||
* penser à retirer le menu du haut (Navigation, Ryzom commons, Outils, Liens utiles...) avec l'app filtre (prend trop de place) | * penser à retirer le menu du haut (Navigation, Ryzom commons, Outils, Liens utiles...) avec l'app filtre (prend trop de place) | ||
| − | + | ------------------------------------------------------------------------------------------------------------- | |
| + | (sous la grande barre, j'ai pas encore actualisé) | ||
-------------------------------------------------------- | -------------------------------------------------------- | ||
| − | à revérifier: | + | à revérifier (via une page de test, probablement wiki EN car sur plus facile IG): |
-------------------------------------------------------------- | -------------------------------------------------------------- | ||
* fond jaune (nos profils, bandeau '''attention''') sont illisibles (on ne voit que les liens), plusieurs pistes de solution ou workarround | * fond jaune (nos profils, bandeau '''attention''') sont illisibles (on ne voit que les liens), plusieurs pistes de solution ou workarround | ||
* '''portails''' inutilisables (et à tester sous divers '''smartphones''' avant d'aller plus loin car on en a plein). | * '''portails''' inutilisables (et à tester sous divers '''smartphones''' avant d'aller plus loin car on en a plein). | ||
| − | [[Fichier:Capture d’écran de 2019-05-16 16-14-39.png|500px|cadre|centre|un portail vu IG]] | + | [[Fichier:Capture d’écran de 2019-05-16 16-14-39.png|500px|cadre|centre|un portail vu IG mai 2019]] |
*contenu trop bas (car images [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png] suivie de plusieurs écrans de menus): plusieurs pistes de solution ou workarround | *contenu trop bas (car images [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png] suivie de plusieurs écrans de menus): plusieurs pistes de solution ou workarround | ||
| − | * soucis des caractères '''accentués''' (dans les noms des pages et les titres h2 h3...) : surtout pour les catégories pour le coté wiki + liens insérés dans le '''forum vers les pages du wiki'''. Ca c'est '''très''' génant aussi :(, la partie EN étant bien moins touchée que les autres langues, ca favorise l'anglais comme langue commune. Pas assez documenté dans le [[Guide de rédaction]] à l'intention des utilisateurs du wiki - the English version of [https://en.wiki.ryzom.com/wiki/Writing_Guide Writing Guide] -(traduit du FR, est moins | + | * soucis des caractères '''accentués''' (dans les noms des pages et les titres h2 h3...) : surtout pour les catégories pour le coté wiki + liens insérés dans le '''forum vers les pages du wiki'''. Ca c'est '''très''' génant aussi :(, la partie EN étant bien moins touchée que les autres langues, ca favorise l'anglais comme langue commune. Pas assez documenté dans le [[Guide de rédaction]] à l'intention des utilisateurs du wiki - the English version of [https://en.wiki.ryzom.com/wiki/Writing_Guide Writing Guide] -(traduit du FR, est moins actualisé que le FR) étant utilisé par les Allemands aussi. |
| Ligne 112 : | Ligne 149 : | ||
* La navigation TOC est OK, mais retirer (KO) connexion et demander un mot de passe (tous en haut de page, à déplacer vers le bas ?) | * La navigation TOC est OK, mais retirer (KO) connexion et demander un mot de passe (tous en haut de page, à déplacer vers le bas ?) | ||
* import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki) | * import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki) | ||
| + | * ai testé (mars 2020) un PDF: {{KO}} (suite à idée hébergement de Gazette du désert dans common) | ||
A voir aussi '''coté skins wiki''': wikimedia peut-il avoir 2 skins actives en meme temps ? Si un seul, changer de skin? A quel point l'affichage est au coeur de l'appli (y a t-il un moteur pour SAS ou autre? des skins Responsives ?) | A voir aussi '''coté skins wiki''': wikimedia peut-il avoir 2 skins actives en meme temps ? Si un seul, changer de skin? A quel point l'affichage est au coeur de l'appli (y a t-il un moteur pour SAS ou autre? des skins Responsives ?) | ||
| Ligne 134 : | Ligne 172 : | ||
===CSS=== | ===CSS=== | ||
| − | * [[Fichier:CSS IG bad 2019-05-16.png|vignette|centré|en haut avec Firefox, en bas IG]] les 2 bandeaux de navigation sont illisibles (tout en bas à gauche). Voici un bandeau de navigation (ajouté avec <nowiki>{{Portail|Arcanes}}</nowiki>): | + | * [[Fichier:CSS IG bad 2019-05-16.png|vignette|centré|en haut avec Firefox, en bas IG - mai 2019]] les 2 bandeaux de navigation sont illisibles (tout en bas à gauche). Voici un bandeau de navigation (ajouté avec <nowiki>{{Portail|Arcanes}}</nowiki>): |
{{Portail|Arcanes}} | {{Portail|Arcanes}} | ||
Pour rappel, le '''modèle Portail Arcanes''' sert de bandeau de bas de page pour renvoyer vers le portail Arcanes. Il range aussi la page contenant ce bandeau dans la Catégorie:Portail:Arcanes/Articles liés. Ce n'est pas génant qu'on ne le voit pas IG (surtout qu'il est en bas de page normalement). Par contre, il est plus génant pour les catégories, qui s'affichent plus bas + on a plus de chance qu'un user IG clic vers un portail (illisible) que sur une catégorie (qui pourtant va bien mieux s'y afficher, mais qui, se trouvant encore plus bas...) | Pour rappel, le '''modèle Portail Arcanes''' sert de bandeau de bas de page pour renvoyer vers le portail Arcanes. Il range aussi la page contenant ce bandeau dans la Catégorie:Portail:Arcanes/Articles liés. Ce n'est pas génant qu'on ne le voit pas IG (surtout qu'il est en bas de page normalement). Par contre, il est plus génant pour les catégories, qui s'affichent plus bas + on a plus de chance qu'un user IG clic vers un portail (illisible) que sur une catégorie (qui pourtant va bien mieux s'y afficher, mais qui, se trouvant encore plus bas...) | ||
| Ligne 212 : | Ligne 250 : | ||
--[[Utilisateur:Craftjenn|CraftJenn, Ranger du Cercle du Bois d'Almati]] ([[Discussion utilisateur:Craftjenn|discussion]]) 17 mai 2019 à 00:07 (CEST) | --[[Utilisateur:Craftjenn|CraftJenn, Ranger du Cercle du Bois d'Almati]] ([[Discussion utilisateur:Craftjenn|discussion]]) 17 mai 2019 à 00:07 (CEST) | ||
---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ||
| − | [[catégorie: | + | [[catégorie:Test]] [[Catégorie:Agents de Navigateur]] |
---------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | ||
Version actuelle datée du 8 mars 2023 à 15:20
Plutôt voir Aide:Transclusion
See https://app.ryzom.com/app_forum/index.php?page=topic/view/24138/ and Moniq's pages.
Sommaire
⛏ !!! En travaux / Work in Progress !!! ⛏
A l'attention des néophytes: Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images).
Alors, on va tenter de distinguer ce sur quoi on peux avoir une action immédiate (coté wiki, mais aussi lors de la simple rédaction de pages), et ce qui concernent le client Ryzom (et le retour des devs sur le sujet). Je pense aussi à tous ceux qui surfent via leur téléphone sur ce wiki (et l'impact potentiel). Et, si c'est Ulukin qui s'y colle, on peux parler en fr (mais à priori ca ne sera pas lui - je crois que c'est Riasan qui travaille sur le navigateur IG).
J'y comprend rien à tes codes et tes CSS... [2]
- quand on surf sur internet, presque tout est du texte (et des images), c'est historiquement le format HTML (si on enregistre une page, il enregistre du texte en .html). Par la suite, il a été inventé les fichiers .css (du texte aussi, mais la syntaxe est différente), et ca sert à présenter le texte, les images, les grandes sections de la page (en très gros). Or, il se trouve que le navigateur intégré au jeu ne gère pas du tout les CSS (c'est pour cela que les images en fond de page sont affichées actuellement en haut de page IG).
- sur le gras, les italiques et taille des caractères...
- Quand via la barre wiki on met en gras on voit (dans l'éditeur du wiki '''gras''', mais le wiki le transforme en fait en <b>gras</b> dans le code HTML de la page). En jeu, on ne voit pas le gras, mais 0 erreur affichée.
- Quand via la barre wiki on met en gros avec le A+ on voit (dans l'éditeur du wiki) <big>gros avec le A+</big>, le wiki le laisse en <big>gros avec le A+</big> dans le code HTML de la page. En jeu, on ne voit pas le texte en plus gros, mais 0 erreur affichée.
- quand on utilise la liste Titre, mettons de Niveau 2 (éditeur ==Titre==, mais en HTML sera <h2>Titre</h2>). En jeu, il apparaît en gras et en plus gros ✓.
- le plus gênant est les italiques... Déjà, globalement, sur le web on les utilise peu (car peu lisible à l'écran). En plus, le format HTML s'est modifié dans le temps et il existe plusieurs façon de le faire: soit (ancienne version qui a été abandonnée et, surtout qui affiche une erreur IG) avec la balise i <i>un truc en ital </i>, puis avec la balise em <em>un truc en ital </em>. Ex: ceci utilise la balise em fonctionne bien, directement avec le code <em>ceci utilise la balise em</em> et n'affiche pas d'erreur IG.
Donc, utiliser em si vous tenez vraiment aux italiques - mais, IG tous les liens qui seront en italiques sont KO ✗ IG
Ex de Surf IG et ce qu'il faudrait éviter à la rédaction (du Le petit guide de Silan)
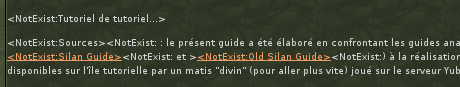
Tutoriel de tutoriel...
Sources : le présent guide a été élaboré en confrontant les guides analogues du wiki Ryzom anglophone (Silan Guide et Old Silan Guide)
affiche (les liens ne fonctionnent pas, 1 clic = message d'erreur) :
alors que
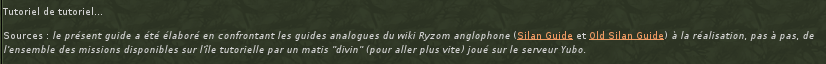
Tutoriel de tutoriel...
Sources : le présent guide a été élaboré en confrontant les guides analogues du wiki Ryzom anglophone (Silan Guide et Old Silan Guide) à la réalisation, ....
affiche:
Note: ces liens pointent vers le wiki EN. Tester les liens interlangues (peux etre je me suis trompée, lien KO car de type :en: ?
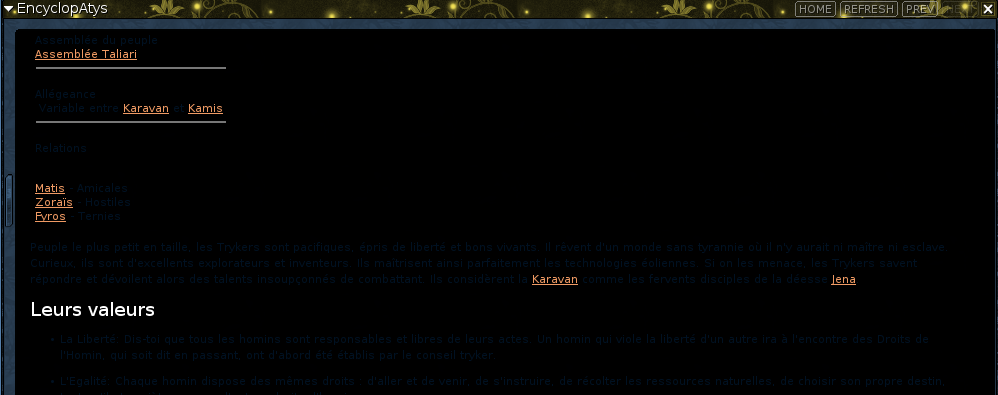
Par contre le lien Récolte fonctionne (au dessus de la carte légendée de Silan), car avec le code [[Forage|Récolte]] (pas d'accent dans le nom de la page Forage).
Mais, dans la table des matières, le lien du titre qui comporte Récolte fonctionne ✓ Probablement que le wiki gère différemment les liens de la table des matières, ou encore que Ulu a amélioré son app filtre ?
Tester le wiki IG en 2020
Update de Mars 2020: depuis l'icone LORE, on trouve un lien BETA TESTING: WIKI (lien sur WIKI)
Vers Guide de rédaction/Wiki IG Archives mai 2019 - images à atys:Category:Wiki-IG (sous la grande barre, j'ai pas encore actualisé)
Pour tester, on peux aussi copier/coller un lien dans le chat (la recherche fonctionnant pas pour le moment) -> en:IG Test March 2020
En cours : ajout des infos mob en jeu
Notes apres chat avec Ulu, le 13 mars 2020. attention, c juste des notes de résumé, pas pour action
Ulu va virer toute la mise en page. Les pages des mobs s'afficheront dans la fenêtre profil du mob (via clic droit sur un mob, menu infos).
Pour indiquer sur les pages wiki ce qu'on veux montrer en jeu, il faut utiliser des balises spéciales - ai corrigé en:Wombaï
<htmltag tagname="ingame"> seul ceci sera visible en jeu </htmltag>
Pour garder les tables des matières:
- ajouter <htmltag tagname="igstart"></htmltag>
- ajouter __TOC__
- ajouter <htmltag tagname="igend"></htmltag>
Zo a créé 2 modèles {{IGstart}} et {{IGend}}.
Remarques importantes
- En jeu, on peux surfer (sur le forum officiel IG), mais le navigateur du client Ryzom est très limité (il ne gère pas les CSS, ni l'ajax)...
- Il faut aussi savoir que la Lore qu'on voit en jeu, vient du redmine via une webapp - et elle est lisible en jeu. On va s'inspirer de cette App pour filtrer les codes du wiki nuisibles à la lecture, pour afficher en jeu des pages du wiki (on devrait commencer par les pages concernant les mobs - voir Catégorie:Faune).
Notes (en cours d'actualisation, sous la grande barre, j'ai pas encore actualisé)
- la recherche (tres bien, car en haut) ne fonctionne pas -> l'ai dit à Ulu
- ✓ plus de mémoire qu'en 2019: le Manuel de l'utilisateur est affiché IG en entier (cf mes notes Guide de rédaction/Wiki IG Archives mai 2019)
- dès qu'il y a un accent dans un lien (page de destination), c'est ✗. Par ex, sur le wiki FR impossible de surfer via les catégories -> dit à Ulu
- spoilers {{Spoil_inside...}} (comme dans Le petit guide de Silan): on voit tout (ce qui est masqué est lisible par contre)) - or beaucoup tiennent que le wiki reste assez RP, Azazor, par ex, aime bien ce système là. (et je bien de son avis, voir si c'est possible, pour le moment ce Modèle (template) n'existe pas en anglais je crois)
- tous les liens dans les i (italiques via la barre d'outil) sont ✗ mais les liens dans des balises em sont ✓ (liens interwiki testé le 12 mars 2020).
Dans un 1er temps, il nous faut faire la liste des soucis IG et les analyser (pour la création des nouvelles pages, on pourrait éviter certaines erreurs -> cf ma modif du Guide de rédaction), puis contacter les devs:
- pour voir ce qui provient de la skin et des CSS du wiki (à nettoyer via l'appli filtre) et
- ce qui tient du navigateur inclus dans le client Ryzom (dont la mémoire a été augmentée récemment)
- selon ce qu'ils nous proposent, on pourra commencer à réfléchir.
- on devrait pouvoir disposer d'un site wiki de test (on va y récupérer les données à un moment T pour pouvoir comparer 2 versions différentes).
Certains soucis sont
- des soucis d'affichages, (mineurs pour Ulu et nous, mais graves pour un homin lamba)
- d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnaient pas en mai 2019, mais maintenant ✓),
- parfois les 2 (le wiki a effet de calque superposé que le navigateur IG n'a pas, car lié à la non gestion des CSS du navigateur IG: du coup les homins pensent que ca ne marche pas, car ils ne descendent pas dans la page, ils ne voient que les 2 images en haut).
Certains sont plus gênants que d'autres: ne pas oublier, ni négliger le coté sécurité.
3 cas concrets pour illustrer:
- pas vraiment gênant et facile à éviter [3], mais pédagogique (utile aux bureaucrates): un mot en italique sera affiché IG <NoExist italique>, un mot en gras sera affiché IG gras (pas de mise en forme IG mais pas d'erreur affichée).
- Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas. Surtout 2 images posent soucis: atys.png et sun.png de la skin Ça a l'air difficile, alors qu'il y a probablement un moyen facile d'y remédier :)
- Si on s'accroche (patience de descendre 2 écrans de menus), on va voir que toute la page se s'affiche pas correctement.
Idées à dev ?
Voir les archives
- question: a-t-on fait une petite étude sur l'affichage des wikis sur des smartphones ? demandé à quelqu'un qui voit mal ? Voir par ex Présentation des Webapps/Tests petit écran (résumé d'un post de forum).
- Moins urgent que les mobs en jeu ?
- A voir sur le site de test du wiki, voir s'il a une skin web responsive, et si c'est pas pire IG. A discuter avec Ulu et Tam, qd on aura un wiki de test.
On va commencer par cela. clic droit sur un mob / infos -> la page du mob sur le wiki est affichée en jeu.
petites liste en bref
que j'ai vu pour le moment, pour la forme et par ordre d'importance/urgence
important:
- soucis page longues : ✓ résolu (mémoire du navigateur IG augmentée)
- penser à retirer le menu du haut (Navigation, Ryzom commons, Outils, Liens utiles...) avec l'app filtre (prend trop de place)
(sous la grande barre, j'ai pas encore actualisé)
à revérifier (via une page de test, probablement wiki EN car sur plus facile IG):
- fond jaune (nos profils, bandeau attention) sont illisibles (on ne voit que les liens), plusieurs pistes de solution ou workarround
- portails inutilisables (et à tester sous divers smartphones avant d'aller plus loin car on en a plein).
- contenu trop bas (car images atys.png et sun.png suivie de plusieurs écrans de menus): plusieurs pistes de solution ou workarround
- soucis des caractères accentués (dans les noms des pages et les titres h2 h3...) : surtout pour les catégories pour le coté wiki + liens insérés dans le forum vers les pages du wiki. Ca c'est très génant aussi :(, la partie EN étant bien moins touchée que les autres langues, ca favorise l'anglais comme langue commune. Pas assez documenté dans le Guide de rédaction à l'intention des utilisateurs du wiki - the English version of Writing Guide -(traduit du FR, est moins actualisé que le FR) étant utilisé par les Allemands aussi.
bien moins grave:
- gras et italique : déja, ne plus utiliser italique dans nos textes ?
- La navigation TOC est OK, mais retirer (KO) connexion et demander un mot de passe (tous en haut de page, à déplacer vers le bas ?)
- import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki)
- ai testé (mars 2020) un PDF: ✗ (suite à idée hébergement de Gazette du désert dans common)
A voir aussi coté skins wiki: wikimedia peut-il avoir 2 skins actives en meme temps ? Si un seul, changer de skin? A quel point l'affichage est au coeur de l'appli (y a t-il un moteur pour SAS ou autre? des skins Responsives ?)
Alternative/Work Arround :
- simplifier : réduire le nb de portails, davantage utiliser certaines catégories
On pourrait préparer des pages sur le wiki, spécialement pour le client ou une webapps (voir quels tags html pourraient les identifier), avec des liens vers des pages (assez courtes) choisies et mises en forme pour.
- Ulu dit qu'on pourrait ajouter un tag sur des pages, que son app de filtrage reconnaîtrait (tout ce qui serait dessous ne serait pas affiché en jeu)
Analyse
un 1er jet (rapide)
- Pour les images lourdes (de type hautes résolution ou de grandes tailles en pixel), une solution serait d'utiliser d'avantage les Discussions, comme par ici : https://fr.wiki.ryzom.com/wiki/Discussion:Peur (GIF animé de 1.95 MB), pour des pages importantes qui doivent etre rapides un truc comme ca ( voir en grand cf ce SOS/Tuto_images) - ca impose de retravailler les grandes images (leur fabriquer des vignettes).
- Voir s'il n'existe pas une extension wikimedia qui fabrique des vignettes via cron (daily ou weekly suffirait).
- voir si via les pages spéciales, on ne peux pas voir les fichiers par taille. Créer dans common des catégories pour les images indicateur de taille (par 3: petites, moy et lourd)?
- IG (ou sur le wiki?), montrer les catégories (affichées en haut) en haut ? ( div ID=catlinks class=catlinks data-mw="interface" )
- regarder comme l'app Lore fonctionne
CSS
- les 2 bandeaux de navigation sont illisibles (tout en bas à gauche). Voici un bandeau de navigation (ajouté avec {{Portail|Arcanes}}):
Pour rappel, le modèle Portail Arcanes sert de bandeau de bas de page pour renvoyer vers le portail Arcanes. Il range aussi la page contenant ce bandeau dans la Catégorie:Portail:Arcanes/Articles liés. Ce n'est pas génant qu'on ne le voit pas IG (surtout qu'il est en bas de page normalement). Par contre, il est plus génant pour les catégories, qui s'affichent plus bas + on a plus de chance qu'un user IG clic vers un portail (illisible) que sur une catégorie (qui pourtant va bien mieux s'y afficher, mais qui, se trouvant encore plus bas...)
Étudier le code de ces bandeaux et bandeaux complexes (merci Zo d'avoir fait des bib de mise en forme) pour
- savoir quelles couleurs y passent tres mal (surtout pour "mise en avant de paragraphes" des futures pages à la mano: éviter de se donner trop de taf dans l'avenir)
- puis, après étude du code de pages choisies, voir si un proxy peux les nettoyer - comme c'est souvent des modèles, ca sera moins lourd que tous ceux collés manuellement
- ce qui nous amène au soucis suivant:
- les encadrés jaunes "à la mano" par ex sont illisibles (ex: nos profils à cause du jaune des onglets, les notes importantes en jaunes du Manuel Utilisateur...)
- portails illisibles.
- contenu trop bas. Dans les images ci dessous, on a lancé une recherche - IG on passe son temps à scroller
- soucis italiques: use <em>et non <i> (interprété IG comme du linguistique)
- Pour un docu long (Manuel Utilisateur typiquement) est-ce mieux:
- avoir une page TOC (à la mano) avec des liens vers les grands titres (avec des commentaires sous les titres, un peu comme nos pages de profil, ou mes pages Conseils pour jeunes)
- avoir une TOC calculér par le wiki (tous les titres h2 en "sous doc" de cette TOC calculée)
- y penser pour le mémorial (quand noms et caté seront traduites)
coté client (limitations)
Au dela de 16 Ko (images et texte compris), rien ne passe IG
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3
- TOC la navigation (via liens toc) KO: ca renvoie en haut de page (masquer la TOC IG ?)
- soucis si italiques -> si ca pouvait etre comme le gras (ne marche pas, mais n'affiche pas d'erreur)...
Détails techniques
(le menu déroulant est dans une div qui porte l'ID=gumax-p-navigation) -> voir l'appli Lore ?
Les images de fond qui posent soucis (font partie de la skin du wiki) sont atys.png de la skin sun.png de la skin
Retour des devs
Au dela de 16 Ko (images et texte compris), rien ne passe IG - dixit nimetu, sur pub-dev le 16 mai 2019 17h (Nimetu connais bien WebIG)
Convers' avec Ulu, 16 mai 17h30
- le soucis de mediawiki c'est qu'il format tout avec plein de css
- nimetu est le specialiste du webig. ptet qu'il peut faire sauter la limites des 16ko ?
- pour moi le plus simple est de passer par un proxy de reformatage. c'est comme ça que marchait l'ancien wiki (il marche toujours d'ailleurs) IG avec l'app Lore. ça utilise le wiki de base mais avec un script qui nettoie. l'avantage c'est que tu conserve l'affichage d'origine
- donc faudrait prendre la page la plus complexe du wiki. et déjà tester avec la meme moulinette
La lore affichée IG est une application webapps, qui utilise un proxy qui nettoie certains codes. On a donc le schémas de machines :
wiki (serveur et divers services) - proxy (travaille sur le code, retire des balises, code css...) - serveurs Atys, avec la webapps Lore qui affiche IG.
voir meme la lier aux mobs quand on fais infos
Nimetu : ingame web intercepts <i> tags as translatable strings. [4]
Nimetu: Le navigateur du jeu peut afficher une page Web en résolution 16384x16384 c'est-à-dire
- une seule image en résolution 16k, ou
- deux images en résolution 8k
- ou 1000 lignes de texte en taille de police 15px.
Sa taille n'est pas limitée en octets.
Si l'utilisateur (le bureaucrate sur le wiki) utilise une résolution de 1080px, cela représenterait 15 écrans d'information (IG). si c'est plus de 100 lignes, personne ne le lira.
Ingame browser can show web page that renders in 16384x16384 resolution (ie, single 16k resolution image, or two 8k resolution images) or 1000 lines of text in 15px font size. Its is not limited in byte size.
Notes
Cette page a été écrite en brouillons et notes par CraftJenn
--CraftJenn, Ranger du Cercle du Bois d'Almati (discussion) 17 mai 2019 à 00:07 (CEST)
- ↑ Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose: ils n'ont pas la même version de Firefox, pas les même extensions (ou plugins), ou encore, ils ont bien la meme version et les meme plugins mais avec des configurations différentes (menu Préférences dans Firefox, souvent à l'insu de leur plein grès mdr)... Bref, d'une façon générale avec le web, toujours essayer d'abord avec un autre navigateur...
- ↑ J'y comprend rien à tes codes et tes CrS !?!! NON css (MDR)...
- Tout navigateur (Firefox, Chrome) envoi au serveur diverses informations, comme le système et la version du navigateur. Le serveur (le wiki, ryzom.com etc) lui renvoie la page demandée, qui est interprétée par le navigateur. Quand je change la taille de la fenêtre de mon navigateur, mon navigateur fait le boulot, il ne redemande pas la page.
- La position d'une div (par ex le menu déroulant est dans une section qui commence par la baise <div> et se termine par </div>) est déterminée par un style (dans un fichier séparé, en .css). Souvent, quand on parle de Responsive design, il y a 3 versions pour afficher une meme page (c'est le travail des skins du wikimedia, du coté serveur wiki donc), selon la largeur d'écran. Avec un écran étroit, la barre de navigation est réduite à un petit symbole, certaines balises div (qui sont en haut pour un écran de PC) seront affichées en bas sur un smartphone. Clairement, ce wiki n'est PAS Web responsive, et donc ne correspond plus aux critères actuels du web : surf sur du smartphone.