Sommaire
⛏ !!! En travaux / Work in Progress !!! ⛏
A l'attention des néophytes: Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images).
Alors, on va tenter de distinguer ce sur quoi on peux avoir une action immédiate (coté wiki, coté CSS, mais aussi lors de la simple rédaction de pages), et ce qui concernent le client Ryzom (et le retour des devs sur le sujet). Je pense aussi à tous ceux qui surfent via leur téléphone sur ce wiki (et l'impact potentiel). Et, si c'est Ulukin qui s'y colle, on peux parler en fr (mais à priori ca ne sera pas lui?).
J'y comprend rien à tes codes et tes CSS... [2]
le wiki IG ?
En jeu, on peux surfer (sur le forum officiel IG), mais le navigateur du client Ryzom est très limité... Par ex si je colle dans le chat un lien vers https://fr.wiki.ryzom.com/wiki/Manuel_de_l%27utilisateur#Enchantement_des_armes le jeu va soit copier (coller dans navigateur), soit naviguer IG sur le wiki (et là ca ne marche pas, on verra pourquoi plus bas).
Il faut aussi savoir que la Lore qu'on voit en jeu, vient du wiki via une webapp - et elle est lisible en jeu. On pourrait s'inspirer de cette App pour filtrer les codes du wiki nuisibles à la lecture, pour afficher en jeu de l'aide.
Dans un 1er temps, il nous faut faire la liste des soucis IG et les analyser (pour la création des nouvelles pages, on pourrait éviter certaines erreurs), puis contacter les devs:
- pour voir ce qui provient de la (skin???) et des CSS du wiki et
- ce qui tient du navigateur inclus dans le client Ryzom
- selon ce qu'ils nous proposent, on pourra commencer à réfléchir
Certains soucis sont des soucis d'affichages, d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnent pas), parfois les 2 (le wiki a effet de calque superposé que le navigateur IG n'a pas: lié à la gestion des CSS du navigateur IG). Certains sont plus gênants que d'autres: ne pas oublier, ni négliger le coté sécurité.
3 cas concrets pour illustrer:
- pas vraiment gênant et facile à éviter [3], mais pédagogique (utile aux bureaucrates): un mot en italique sera affiché IG <NoExist italique>, un mot en gras sera affiché IG gras (pas de mise en forme IG mais pas d'erreur affichée).
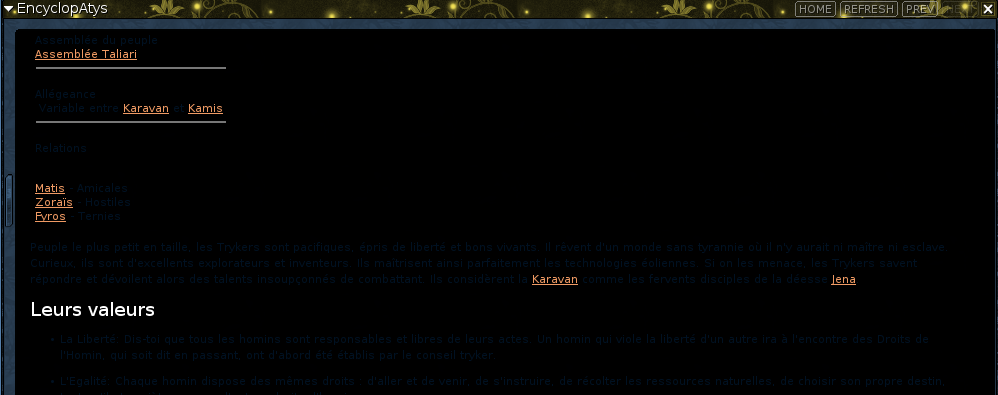
- Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas (l’ascenseur à gauche étant peu visible, et aussi à cause du fond noir). Surtout 2 images posent soucis: atys.png et sun.png de la skin Ça a l'air difficile, alors qu'il y a probablement un moyen facile d'y remédier :)
- Si on s'accroche (patience de descendre 2 écrans de menus), on va voir que toute la page se s'affiche pas (cas de Enchantement_des_armes vu plus haut): les informations ne sont pas disponibles, donc plus grave. Mais, on a une alternative: on peux décider que cette page pourrait être découpée en 4 -> plus de problème. Donc ici: OK c'est génant, mais nous avons un mode d'action: déjà, y penser lors de la création de nouvelles pages + choisir les pages importantes à découper (éventuellement).
Idées à dev ?
Enfin et surtout, mais l'idée est à discuter, on pourrait penser à préparer des pages wiki d'aide (ou autre, par ex pour des event), disponibles depuis le client. Avantages (et qui sont aussi les plus gros désavantages !): plus facile d’accès pour les corrections et modifications, plus facile de traduire. Si on connaît bien le client browser du client, ca pourrait etre une bonne idée (pour plusieurs projets).
Ex1: avec un clic droit sur un mob / infos -> la page du mob sur le wiki est affichée en jeu (dans un pop up? en tres résumé dans sys info (un simple lien?).
Ex2: avoir sur la webApp (page d'accueil) un lien vers une FAQ hébergée sur ce wiki (affichée dans la page webapp).
Chaque team prépare une petite liste de FAQ (les plus fréquentes en EN et FR). Parfois on sait les infos qu'on demande toujours au joueur (soit une question pour diagnostique, soit on veux des données), autant les afficher là (et ca peut meme etre utile aux nouveaux dans la team qui débarquent)?
- contacter le support -> 4 ou 5 lignes au max avec entrés pour:
- team event ou CSR (si soucis abo, en jeu, bug)
- en jeu: peu renvoyer vers event, lore, csr (cas de conflit) ou autre question
- abo: via steam ou pas,
- bug: certains n'en sont pas [4], certains pour Ark, pour le support etc... Si on veux que le support/ark/event aient les infos minimales pour travailler, autant aider à ce que le user fasse le taf (l'aider à mieux s'orienter et à s'exprimer, voir lui faire écrire de la doc ou du code PTMDR)
- soucis d'install: via os
ca peut etre des liens choisis vers le forum, ou vers des pages wiki (dont on a vérifié qu'elles passent bien). Avantage: générer plus de traffic sur le wiki (non IG mais via navigateurs).
question: a-t-on fait une petite étude sur l'affichage des wikis sur des smartphones ? demandé à quelqu'un qui voit mal ?
petites liste en bref
que j'ai vu pour le moment, pour la forme et par ordre d'importance/urgence
important:
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3, mais on a une solution
- fond jaune (nos profils, bandeau attention) sont illisibles (on ne voit que les liens), plusieurs pistes de solution ou workarround
- portails inutilisables (et à tester sous divers smartphones avant d'aller plus loin car on en a plein).
- contenu trop bas (car images atys.png et sun.png suivie de plusieurs écrans de menus): plusieurs pistes de solution ou workarround
- soucis des caractères accentués (dans les noms des pages et les titres h2 h3...) : surtout pour les catégories pour le coté wiki + liens insérés dans le forum vers les pages du wiki. Ca c'est très génant aussi :(, la partie EN étant bien moins touchée que les autres langues, ca favorise l'anglais comme langue commune. Pas assez documenté dans le Guide de rédaction à l'intention des utilisateurs du wiki - the English version of Writing Guide - thanks to read and correct it (translation from FR) étant utilisé par les Allemands aussi.
- trouver un systeme pour voir que langue est la plus à jour (favoriser EN est le plus simple). [5]
Et les 2 derniers points concernent les wikis, et pas seulement les wikis vus IG.
bien moins grave:
- gras et italique : déja, ne plus utiliser italique dans nos textes ?
- La navigation TOC est KO, comme connexion et demander un mot de passe (tous en haut de page, à déplacer vers le bas ?)
- import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki)
A voir aussi coté skins wiki: wikimedia peut-il avoir 2 skins actives en meme temps ? Si un seul, changer de skin? A quel point l'affichage est au coeur de l'appli (y a t-il un moteur pour SAS ou autre? des skins Responsives ?)
Pour le fond (partie plus subjective aussi)
Ryzom a une longue histoire (Forum et Wiki en sont une trace).
- Mais un jeune s'y perd, et un ancien qui revient veux voir rapid' les nouveautés. Prévoir ces 2 cas là (ce que dans le fond, j'ai essayé de faire coté FR, meme parfois façons sms).
- Il y aussi une réalité IRL (attention: gros préjugés, mais c'est pour etre brève): les gamins IRL qui viennent se battre et lisent très peu, et d'autres qui forent pépère, qui rédigent/lisent de longs textes (bp de dev disent que certains ne savent pas lire une doc ou un email de 5 phrases).
Alternative/Work Arround pour les portails:
- simplifier : réduire le nb de portails , davantage utiliser certaines catégories
- Ne pas toucher aux portails, prévoir 2 alternatives : les nouveaux qui découvrent le jeu et les autres (leur montrer des nouveautés qu'ils n'auraient pas vu passer, les anciens qui re débarquent -> utiliser les mise en avant des portails?).
On pourrait préparer des pages sur le wiki, spécialement pour le client ou une webapps (voir quels tags html/css pourraient les identifier), avec des liens vers des pages (assez courtes) choisies et mises en forme pour. Par ex pour intégrer IG un système de FAQ (utile à support, event..) - il ne s'agit pas de se substituer au forum [6]
- avant le wiki EN avait des trucs auto (par ex pour les patch et maj), le wiki fr plus à la mano
Analyse
un 1er jet (rapide)
- Pour les images lourdes (de type hautes résolution ou de grandes tailles en pixel), une solution serait d'utiliser d'avantage les Discussions, comme par ici : https://fr.wiki.ryzom.com/wiki/Discussion:Peur (GIF animé de 1.95 MB), pour des pages importantes qui doivent etre rapides un truc comme ca ( voir en grand cf ce SOS/Tuto_images) - ca impose de retravailler les grandes images (leur fabriquer des vignettes).
- Voir s'il n'existe pas une extension wikimedia qui fabrique des vignettes via cron (daily ou weekly suffirait).
- voir si via les pages spéciales, on ne peux pas voir les fichiers par taille. Créer dans common des catégories pour les images indicateur de taille (par 3: petites, moy et lourd)?
- IG (ou sur le wiki?), montrer les catégories (affichées en haut) en haut ? ( div ID=catlinks class=catlinks data-mw="interface" )
- regarder comme l'app Lore fonctionne
CSS
- les 2 bandeaux de navigation sont illisibles (tout en bas à gauche). Voici un bandeau de navigation (ajouté avec {{Portail|Arcanes}}):
Pour rappel, le modèle Portail Arcanes sert de bandeau de bas de page pour renvoyer vers le portail Arcanes. Il range aussi la page contenant ce bandeau dans la Catégorie:Portail:Arcanes/Articles liés. Ce n'est pas génant qu'on ne le voit pas IG (surtout qu'il est en bas de page normalement). Par contre, il est plus génant pour les catégories, qui s'affichent plus bas + on a plus de chance qu'un user IG clic vers un portail (illisible) que sur une catégorie (qui pourtant va bien mieux s'y afficher, mais qui, se trouvant encore plus bas...)
Étudier le code de ces bandeaux et bandeaux complexes (merci Zo d'avoir fait des bib de mise en forme) pour
- savoir quelles couleurs y passent tres mal (surtout pour "mise en avant de paragraphes" des futures pages à la mano: éviter de se donner trop de taf dans l'avenir)
- puis, après étude du code de pages choisies, voir si un proxy peux les nettoyer - comme c'est souvent des modèles, ca sera moins lourd que tous ceux collés manuellement
- ce qui nous amène au soucis suivant:
- les encadrés jaunes "à la mano" par ex sont illisibles (ex: nos profils à cause du jaune des onglets, les notes importantes en jaunes du Manuel Utilisateur...)
- portails illisibles.
- contenu trop bas. Dans les images ci dessous, on a lancé une recherche - IG on passe son temps à scroller
- soucis italiques: use <em>et non <i> (interprété IG comme du linguistique)
- Pour un docu long (Manuel Utilisateur typiquement) est-ce mieux:
- avoir une page TOC (à la mano) avec des liens vers les grands titres (avec des commentaires sous les titres, un peu comme nos pages de profil, ou mes pages Conseils pour jeunes)
- avoir une TOC calculér par le wiki (tous les titres h2 en "sous doc" de cette TOC calculée)
- y penser pour le mémorial (quand noms et caté seront traduites)
coté client (limitations)
Au dela de 16 Ko (images et texte compris), rien ne passe IG
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3
- TOC la navigation (via liens toc) KO: ca renvoie en haut de page (masquer la TOC IG ?)
- soucis si italiques -> si ca pouvait etre comme le gras (ne marche pas, mais n'affiche pas d'erreur)...
Détails techniques
(le menu déroulant est dans une div qui porte l'ID=gumax-p-navigation) -> voir l'appli Lore ?
Les images de fond qui posent soucis (font partie de la skin du wiki) sont atys.png de la skin sun.png de la skin
Retour des devs
Au dela de 16 Ko (images et texte compris), rien ne passe IG - dixit nimetu, sur pub-dev le 16 mai 2019 17h (Nimetu connais bien WebIG)
Convers' avec Ulu, 16 mai 17h30
- le soucis de mediawiki c'est qu'il format tout avec plein de css
- nimetu est le specialiste du webig. ptet qu'il peut faire sauter la limites des 16ko ?
- pour moi le plus simple est de passer par un proxy de reformatage. c'est comme ça que marchait l'ancien wiki (il marche toujours d'ailleurs) IG avec l'app Lore. ça utilise le wiki de base mais avec un script qui nettoie. l'avantage c'est que tu conserve l'affichage d'origine
- donc faudrait prendre la page la plus complexe du wiki. et déjà tester avec la meme moulinette
La lore affichée IG est une application webapps, qui utilise un proxy qui nettoie certains codes. On a donc le schémas de machines :
wiki (serveur et divers services) - proxy (travaille sur le code, retire des balises, code css...) - serveurs Atys, avec la webapps Lore qui affiche IG.
voir meme la lier aux mobs quand on fais infos
Nimetu : ingame web intercepts <i> tags as translatable strings. [7]
Nimetu: Le navigateur du jeu peut afficher une page Web en résolution 16384x16384 c'est-à-dire
- une seule image en résolution 16k, ou
- deux images en résolution 8k
- ou 1000 lignes de texte en taille de police 15px.
Sa taille n'est pas limitée en octets.
Si l'utilisateur (le bureaucrate sur le wiki) utilise une résolution de 1080px, cela représenterait 15 écrans d'information (IG). si c'est plus de 100 lignes, personne ne le lira.
Ingame browser can show web page that renders in 16384x16384 resolution (ie, single 16k resolution image, or two 8k resolution images) or 1000 lines of text in 15px font size. Its is not limited in byte size.
Notes
Cette page a été écrite en brouillons et notes par CraftJenn
--CraftJenn, Ranger du Cercle du Bois d'Almati (discussion) 17 mai 2019 à 00:07 (CEST)
- ↑ Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose: ils n'ont pas la même version de Firefox, pas les même extensions (ou plugins), ou encore, ils ont bien la meme version et les meme plugins mais avec des configurations différentes (menu Préférences dans Firefox, souvent à l'insu de leur plein grès mdr)... Bref, d'une façon générale avec le web, toujours essayer d'abord avec un autre navigateur...
- ↑ J'y comprend rien à tes codes et tes CrS !?!! NON css (MDR)...
- Tout navigateur (Firefox, Chrome) envoi au serveur diverses informations, comme le système et la version du navigateur. Le serveur (le wiki, ryzom.com etc) lui renvoie la page demandée, qui est interprétée par le navigateur. Quand je change la taille de la fenetre de mon navigateur, mon navigateur fait le boulot, il ne redemande pas la page.
- La position d'une div (par ex le menu déroulant est dans une section qui commence par la baise <div> et se termine par </div>) est déterminée par un style (dans un fichier séparé, en .css). Souvent, quand on parle de Responsive design, il y a 3 versions pour afficher une meme page (c'est le travail des skins du wikimedia, du coté serveur wiki donc), selon la largeur d'écran. Avec un écran étroit, la barre de navigation est réduite à un petit symbole, certaines balises div (qui sont en haut pour un écran de PC) seront affichées en bas sur un smartphone. Clairement, ce wiki n'est PAS Web responsive, et donc ne correspond plus aux critères actuels du web : surf sur du smartphone.