De EncyclopAtys
(Page créée avec « {{stub}} ''' A l'attention des bureaucrates néophytes''': Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée d... ») |
m |
||
| Ligne 1 : | Ligne 1 : | ||
| − | + | '''A l'attention des néophytes''': Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images). <br /> | |
| − | ''' | + | Vous savez peut-être aussi qu'une même page (un fichier texte en HTML [[Fichier:Wiki tophtml.png|400px|right|Code HTML des images en haut de page (sur ce site)]]), sur le même PC, vue avec Chrome et Firefox ne s'affichera pas toujours de la même façon ('''navigateurs différents''', qui interprètent différemment un même code en HTML et ses fichiers CSS les feuilles de style). Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose: ils n'ont pas la même version de Firefox, pas les même extensions (ou plugins), ou encore, ils ont la meme version et les meme plugins mais avec des configurations différentes (menu Préférences dans Firefox, souvent à l'insu de leur plein grès mdr). |
| − | A l'attention des | + | |
| − | Vous savez peut-être aussi qu'une même page (un fichier texte en HTML), sur le même PC, vue avec Chrome et Firefox ne s'affichera pas toujours de la même façon ('''navigateurs différents''', qui interprètent différemment un même code en HTML et CSS les feuilles de style). Il arrive aussi que deux utilisateurs | + | Alors, on va tenter de distinguer ce sur quoi on peux avoir une action immédiate (coté wiki, coté CSS, mais aussi lors de la simple rédaction de pages), et ceux qui concernent le client Ryzom (et le retour des devs sur le sujet). Et, '''si c'est Ulukin qui s'y colle, on peux parler en fr'''. |
| + | |||
| + | J'y comprend rien à tes codes et tes styles... <br /> | ||
| + | # Tout navigateur (Firefox, Chrome) envoi au serveur diverses informations, comme le système et la version du navigateur. Le serveur (le wiki, ryzom.com etc) lui renvoie la page demandée, qui est interprétée par le navigateur. Quand je change la taille de la fenetre de mon navigateur, mon navigateur fait le boulot, il ne redemande pas la page. | ||
| + | #La position d'une '''div''' (par ex le menu déroulant est dans une section qui commence par la baise <nowiki><div></nowiki> et se termine par <nowiki></div></nowiki>) est déterminée par un '''style''' (dans un fichier séparé, en .css). Souvent, quand on parle de '''Responsive design''', il y a 3 versions pour afficher une meme page (c'est le travail des '''skins''' du wikimedia, du coté serveur wiki donc), selon la largeur d'écran. Avec un écran étroit, la barre de navigation est réduite à un petit symbole, certaines balises div (qui sont en haut pour un écran de PC) seront affichées en bas sur un smartphone. | ||
| + | |||
== le wiki IG ?== | == le wiki IG ?== | ||
| − | En jeu, on peux surfer. Par ex si je colle dans le chat un lien vers https://fr.wiki.ryzom.com/wiki/Manuel_de_l%27utilisateur#Enchantement_des_armes le jeune va soit copier (coller dans navigateur), soit naviguer IG sur le wiki. | + | En jeu, on peux surfer (sur le forum officiel IG), mais '''le navigateur du client Ryzom''' n'est ni Firefox ni Chrome, et il est très limité... |
| + | Par ex si je colle dans le chat un lien vers https://fr.wiki.ryzom.com/wiki/Manuel_de_l%27utilisateur#Enchantement_des_armes le jeune va soit copier (coller dans navigateur), soit naviguer IG sur le wiki (et là ca ne marche pas, on verra pourquoi plus bas). | ||
| + | [[Fichier:Chat EN ex 2019-05.png|vignette|Naviguer depuis le chat]] | ||
| + | |||
| + | Dans un 1er temps, il nous faut faire '''la liste des soucis''' IG et les '''analyser''' (pour la création des nouvelle pages, on pourrait éviter certaines erreurs), puis contacter les devs: | ||
| + | * pour voir ce qui provient de la skin et des CSS du wiki et | ||
| + | * ce qui tient du navigateur inclus dans le client Ryzom | ||
| + | * selon ce qu'ils nous proposent, on pourra commencer à réfléchir | ||
| − | + | Certains soucis sont des soucis d'affichages, d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnent pas), parfois les 2 (le wiki a effet de calque superposé que le navigateur IG n'a pas: lié à la gestion des CSS du navigateur IG). Certains sont plus génants que d'autres: ne pas oublier, ni négliger le coté '''sécurité'''. | |
| − | + | 3 cas concrets pour illustrer: | |
| + | *pas vraiment génant <ref>Le soucis des ''italiques'' IG: Bug certes très visible, mais pas très grave (on voit quand meme le mot, l'information est encore lisible)</ref>, mais pédagogique (utile aux bureaucrates): un mot en ''italique'' sera affiché IG <nowiki><NoExist italique></nowiki>, un mot en '''gras''' sera affiché IG gras (pas d'erreur affichée). | ||
| + | *Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas (l’ascenseur à gauche étant peu visible, et aussi à cause du fond noir). | ||
| + | Https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png et https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png | ||
| + | |||
| + | Si l'utilisateur s'accroche (il a la patience de descendre 2 ou 3 écrans en hauteurs) il va voir que toute la page se s'affiche pas (cas de Enchantement_des_armes vu plus haut): les informations ne sont pas disponibles, donc plus grave. Mais, on peux décider que cette page pourrait être découpée en 4 -> plus de problème. Bref, OK c'est génant, mais nous, on a un mode d'action: déja, y pense lors de la création de nouvelles pages + choisir les pages à découper. | ||
| + | |||
| + | ===petites liste des soucis en bref=== | ||
| + | que j'ai vu pour le moment | ||
| + | |||
| + | '''important:''' | ||
| + | * soucis page longues : le manuel utilisateur ne se charge qu'à 1/3 | ||
| + | [[Fichier:Browser issue long pages.png|vignette|Moins de 1/3 du User Manual visible IG]] | ||
| + | *contenu trop bas car images et menus en haut | ||
| + | Ces sont surtout les 2 images du haut [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png de la skin] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] | ||
| + | |||
| + | * fond jaune (nos profils, bandeau '''attention''') sont illisibles (on ne voit que les liens) | ||
| + | * portails[[Fichier:Capture d’écran de 2019-05-16 16-14-39.png|vignette|droite|un portail vu IG]] inutilisables (par contre, on pourrait préparer des pages sur le wiki, spécialement pour le client, avec de l'aide. Plus facile à modifier et mettre à jour que via le client... | ||
| + | |||
| + | * La navigation TOC est KO, comme connexion et demander un mot de passe (tous en haut de page) | ||
| + | |||
| + | |||
| + | bien moins grave: | ||
| + | * gras et italique (déja, ne plus utiliser italique dans nos textes ?) | ||
| + | * import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki) | ||
== limitation du client== | == limitation du client== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
* soucis page longues : le manuel utilisateur ne se charge qu'à 1/3 | * soucis page longues : le manuel utilisateur ne se charge qu'à 1/3 | ||
[[Fichier:Browser issue long pages.png|vignette|Moins de 1/3 du User Manual visible IG]] | [[Fichier:Browser issue long pages.png|vignette|Moins de 1/3 du User Manual visible IG]] | ||
| + | |||
[[Fichier:CSS IG bad 2019-05-16.png|vignette|centré]] | [[Fichier:CSS IG bad 2019-05-16.png|vignette|centré]] | ||
| − | |||
| − | + | ||
* TOC la navigation (via liens toc) KO: ca renvoie en haut de page (masquer la TOC IG ?) | * TOC la navigation (via liens toc) KO: ca renvoie en haut de page (masquer la TOC IG ?) | ||
| Ligne 31 : | Ligne 62 : | ||
* soucis des car accentués en fr (voir en haut du manuel de l'utilisateur, lien sur Réfugiés (qui affiche IG No exists) | * soucis des car accentués en fr (voir en haut du manuel de l'utilisateur, lien sur Réfugiés (qui affiche IG No exists) | ||
* soucis '''si italiques''' -> affiche une erreur IG NoExist + soucis '''si italiques dans le titre''' -> affiche une erreur IG dans la toc (No exists). Le gras n'est pas en gras (mais n'affiche pas d'erreur) | * soucis '''si italiques''' -> affiche une erreur IG NoExist + soucis '''si italiques dans le titre''' -> affiche une erreur IG dans la toc (No exists). Le gras n'est pas en gras (mais n'affiche pas d'erreur) | ||
| + | |||
| + | ==Détails techniques== | ||
| + | (le menu déroulant est dans une div qui porte l'ID=gumax-p-navigation) | ||
| + | |||
| + | Les images de fond qui posent soucis (font partie de la skin du wiki) sont [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png de la skin] | ||
| + | [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] | ||
| + | |||
| + | ==Retour des devs== | ||
| + | |||
| + | |||
| + | ==Notes== | ||
Version du 16 mai 2019 à 15:26
A l'attention des néophytes: Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images).
Alors, on va tenter de distinguer ce sur quoi on peux avoir une action immédiate (coté wiki, coté CSS, mais aussi lors de la simple rédaction de pages), et ceux qui concernent le client Ryzom (et le retour des devs sur le sujet). Et, si c'est Ulukin qui s'y colle, on peux parler en fr.
J'y comprend rien à tes codes et tes styles...
- Tout navigateur (Firefox, Chrome) envoi au serveur diverses informations, comme le système et la version du navigateur. Le serveur (le wiki, ryzom.com etc) lui renvoie la page demandée, qui est interprétée par le navigateur. Quand je change la taille de la fenetre de mon navigateur, mon navigateur fait le boulot, il ne redemande pas la page.
- La position d'une div (par ex le menu déroulant est dans une section qui commence par la baise <div> et se termine par </div>) est déterminée par un style (dans un fichier séparé, en .css). Souvent, quand on parle de Responsive design, il y a 3 versions pour afficher une meme page (c'est le travail des skins du wikimedia, du coté serveur wiki donc), selon la largeur d'écran. Avec un écran étroit, la barre de navigation est réduite à un petit symbole, certaines balises div (qui sont en haut pour un écran de PC) seront affichées en bas sur un smartphone.
Sommaire
le wiki IG ?
En jeu, on peux surfer (sur le forum officiel IG), mais le navigateur du client Ryzom n'est ni Firefox ni Chrome, et il est très limité... Par ex si je colle dans le chat un lien vers https://fr.wiki.ryzom.com/wiki/Manuel_de_l%27utilisateur#Enchantement_des_armes le jeune va soit copier (coller dans navigateur), soit naviguer IG sur le wiki (et là ca ne marche pas, on verra pourquoi plus bas).
Dans un 1er temps, il nous faut faire la liste des soucis IG et les analyser (pour la création des nouvelle pages, on pourrait éviter certaines erreurs), puis contacter les devs:
- pour voir ce qui provient de la skin et des CSS du wiki et
- ce qui tient du navigateur inclus dans le client Ryzom
- selon ce qu'ils nous proposent, on pourra commencer à réfléchir
Certains soucis sont des soucis d'affichages, d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnent pas), parfois les 2 (le wiki a effet de calque superposé que le navigateur IG n'a pas: lié à la gestion des CSS du navigateur IG). Certains sont plus génants que d'autres: ne pas oublier, ni négliger le coté sécurité.
3 cas concrets pour illustrer:
- pas vraiment génant [1], mais pédagogique (utile aux bureaucrates): un mot en italique sera affiché IG <NoExist italique>, un mot en gras sera affiché IG gras (pas d'erreur affichée).
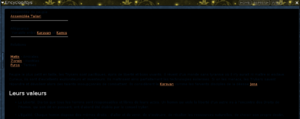
- Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas (l’ascenseur à gauche étant peu visible, et aussi à cause du fond noir).
Https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png et 
Si l'utilisateur s'accroche (il a la patience de descendre 2 ou 3 écrans en hauteurs) il va voir que toute la page se s'affiche pas (cas de Enchantement_des_armes vu plus haut): les informations ne sont pas disponibles, donc plus grave. Mais, on peux décider que cette page pourrait être découpée en 4 -> plus de problème. Bref, OK c'est génant, mais nous, on a un mode d'action: déja, y pense lors de la création de nouvelles pages + choisir les pages à découper.
petites liste des soucis en bref
que j'ai vu pour le moment
important:
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3
- contenu trop bas car images et menus en haut
Ces sont surtout les 2 images du haut atys.png de la skin et sun.png de la skin
- fond jaune (nos profils, bandeau attention) sont illisibles (on ne voit que les liens)
- portails inutilisables (par contre, on pourrait préparer des pages sur le wiki, spécialement pour le client, avec de l'aide. Plus facile à modifier et mettre à jour que via le client...
- La navigation TOC est KO, comme connexion et demander un mot de passe (tous en haut de page)
bien moins grave:
- gras et italique (déja, ne plus utiliser italique dans nos textes ?)
- import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki)
limitation du client
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3
- TOC la navigation (via liens toc) KO: ca renvoie en haut de page (masquer la TOC IG ?)
- les encadrés jaunes par ex sont illisibles (ex: cette page est illisible IG), les bandeau de nav (voir en bas gauche de cette image)
- soucis des car accentués en fr (voir en haut du manuel de l'utilisateur, lien sur Réfugiés (qui affiche IG No exists)
* soucis si italiques -> affiche une erreur IG NoExist + soucis si italiques dans le titre -> affiche une erreur IG dans la toc (No exists). Le gras n'est pas en gras (mais n'affiche pas d'erreur)
Détails techniques
(le menu déroulant est dans une div qui porte l'ID=gumax-p-navigation)
Les images de fond qui posent soucis (font partie de la skin du wiki) sont atys.png de la skin sun.png de la skin
Retour des devs
Notes
- ↑ Le soucis des italiques IG: Bug certes très visible, mais pas très grave (on voit quand meme le mot, l'information est encore lisible)