m |
m (→le wiki IG ?) |
||
| Ligne 22 : | Ligne 22 : | ||
3 cas concrets pour illustrer: | 3 cas concrets pour illustrer: | ||
*pas vraiment génant <ref>Le soucis des ''italiques'' IG: Bug certes très visible, mais pas très grave (on voit quand meme le mot, l'information est encore lisible)</ref>, mais pédagogique (utile aux bureaucrates): un mot en ''italique'' sera affiché IG <nowiki><NoExist italique></nowiki>, un mot en '''gras''' sera affiché IG gras (pas d'erreur affichée). | *pas vraiment génant <ref>Le soucis des ''italiques'' IG: Bug certes très visible, mais pas très grave (on voit quand meme le mot, l'information est encore lisible)</ref>, mais pédagogique (utile aux bureaucrates): un mot en ''italique'' sera affiché IG <nowiki><NoExist italique></nowiki>, un mot en '''gras''' sera affiché IG gras (pas d'erreur affichée). | ||
| − | *Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas (l’ascenseur à gauche étant peu visible, et aussi à cause du fond noir). | + | *Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas (l’ascenseur à gauche étant peu visible, et aussi à cause du fond noir). Surtout 2 images posent soucis: [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png de la skin] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] |
| − | + | *Si l'utilisateur s'accroche (il a la patience de descendre 2 ou 3 écrans en hauteurs) il va voir que toute la page se s'affiche pas (cas de Enchantement_des_armes vu plus haut): '''les informations ne sont pas disponibles''', donc plus grave. Mais, on a une alternative: on peux décider que cette page pourrait être découpée en 4 -> plus de problème. OK c'est génant, mais nous avons un mode d'action: déjà, '''y penser lors de la création de nouvelles pages + choisir les pages importantes''' à découper. | |
| − | + | Enfin et surtout, mais '''l'idée est à discuter''', on pourrait penser à préparer des pages wiki d'aide (ou autre, par ex pour des event), disponibles depuis le client. Avantages (et qui sont aussi les plus gros désavantages !): plus facile d’accès pour les corrections et modifications, plus facile de traduire. Si on connait bien le client browser du client, ca pourrait etre une bonne idée. | |
===petites liste des soucis en bref=== | ===petites liste des soucis en bref=== | ||
| Ligne 37 : | Ligne 37 : | ||
*contenu trop bas car images et menus en haut | *contenu trop bas car images et menus en haut | ||
Ces sont surtout les 2 images du haut [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png de la skin] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] | Ces sont surtout les 2 images du haut [https://atys.wiki.ryzom.com/w/skins/Atystry/images/atys.png atys.png de la skin] et [https://atys.wiki.ryzom.com/w/skins/Atystry/images/sun.png sun.png de la skin] | ||
| − | + | * soucis des caractères accentués (dans les noms des pages et les titres h2 h3...) : surtout pour les catégories pour le coté wiki + liens insérés dans le forum vers les pages du wiki. | |
| − | |||
| − | |||
bien moins grave: | bien moins grave: | ||
Version du 16 mai 2019 à 16:49
A l'attention des néophytes: Quand on a fini une page wiki, il est bon de réduire sa fenêtre et de recharger la page pour avoir une idée de ce qu'on voit avec une smartphone (important avec les images).
Alors, on va tenter de distinguer ce sur quoi on peux avoir une action immédiate (coté wiki, coté CSS, mais aussi lors de la simple rédaction de pages), et ceux qui concernent le client Ryzom (et le retour des devs sur le sujet). Et, si c'est Ulukin qui s'y colle, on peux parler en fr.
J'y comprend rien à tes codes et tes styles... [2]
Sommaire
le wiki IG ?
En jeu, on peux surfer (sur le forum officiel IG), mais le navigateur du client Ryzom n'est ni Firefox ni Chrome, et il est très limité... Par ex si je colle dans le chat un lien vers https://fr.wiki.ryzom.com/wiki/Manuel_de_l%27utilisateur#Enchantement_des_armes le jeune va soit copier (coller dans navigateur), soit naviguer IG sur le wiki (et là ca ne marche pas, on verra pourquoi plus bas).
Dans un 1er temps, il nous faut faire la liste des soucis IG et les analyser (pour la création des nouvelle pages, on pourrait éviter certaines erreurs), puis contacter les devs:
- pour voir ce qui provient de la skin et des CSS du wiki et
- ce qui tient du navigateur inclus dans le client Ryzom
- selon ce qu'ils nous proposent, on pourra commencer à réfléchir
Certains soucis sont des soucis d'affichages, d'autres de fonction (par ex la Table des Matières, dont les liens ne fonctionnent pas), parfois les 2 (le wiki a effet de calque superposé que le navigateur IG n'a pas: lié à la gestion des CSS du navigateur IG). Certains sont plus génants que d'autres: ne pas oublier, ni négliger le coté sécurité.
3 cas concrets pour illustrer:
- pas vraiment génant [3], mais pédagogique (utile aux bureaucrates): un mot en italique sera affiché IG <NoExist italique>, un mot en gras sera affiché IG gras (pas d'erreur affichée).
- Autre cas à voir, pour une toute autre raison celle-ci: le haut des pages du wiki. C'est à mon avis très gênant parce que IG on a l'impression que cela ne fonctionne pas (l’ascenseur à gauche étant peu visible, et aussi à cause du fond noir). Surtout 2 images posent soucis: atys.png de la skin et sun.png de la skin
- Si l'utilisateur s'accroche (il a la patience de descendre 2 ou 3 écrans en hauteurs) il va voir que toute la page se s'affiche pas (cas de Enchantement_des_armes vu plus haut): les informations ne sont pas disponibles, donc plus grave. Mais, on a une alternative: on peux décider que cette page pourrait être découpée en 4 -> plus de problème. OK c'est génant, mais nous avons un mode d'action: déjà, y penser lors de la création de nouvelles pages + choisir les pages importantes à découper.
Enfin et surtout, mais l'idée est à discuter, on pourrait penser à préparer des pages wiki d'aide (ou autre, par ex pour des event), disponibles depuis le client. Avantages (et qui sont aussi les plus gros désavantages !): plus facile d’accès pour les corrections et modifications, plus facile de traduire. Si on connait bien le client browser du client, ca pourrait etre une bonne idée.
petites liste des soucis en bref
que j'ai vu pour le moment
important:
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3
- fond jaune (nos profils, bandeau attention) sont illisibles (on ne voit que les liens)
- portails inutilisables (par contre, on pourrait préparer des pages sur le wiki, spécialement pour le client, avec de l'aide. Plus facile à modifier et mettre à jour que via le client...
- contenu trop bas car images et menus en haut
Ces sont surtout les 2 images du haut atys.png de la skin et sun.png de la skin
- soucis des caractères accentués (dans les noms des pages et les titres h2 h3...) : surtout pour les catégories pour le coté wiki + liens insérés dans le forum vers les pages du wiki.
bien moins grave:
- gras et italique (déja, ne plus utiliser italique dans nos textes ?)
- La navigation TOC est KO, comme connexion et demander un mot de passe (tous en haut de page)
- import fichier affiche IG tout en haut string(5) "home" (comme dans le wiki)
Analyse
CSS:
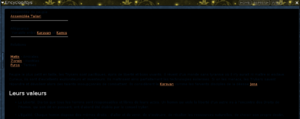
- les encadrés jaunes par ex sont illisibles (ex: cette page est illisible IG), les bandeau de nav (voir en bas gauche de cette image)
coté client (limitations)
- soucis page longues : le manuel utilisateur ne se charge qu'à 1/3
- TOC la navigation (via liens toc) KO: ca renvoie en haut de page (masquer la TOC IG ?)
- soucis des car accentués en fr (voir en haut du manuel de l'utilisateur, lien sur Réfugiés (qui affiche IG No exists)
* soucis si italiques -> si ca pouvait etre comme le gras (ne marche pas, mais n'affiche pas d'erreur)...
Détails techniques
(le menu déroulant est dans une div qui porte l'ID=gumax-p-navigation)
Les images de fond qui posent soucis (font partie de la skin du wiki) sont atys.png de la skin sun.png de la skin
Retour des devs
Notes
- ↑ Il arrive aussi que deux utilisateurs (tous 2 sous Firefox), ne voient pas la même chose: ils n'ont pas la même version de Firefox, pas les même extensions (ou plugins), ou encore, ils ont bien la meme version et les meme plugins mais avec des configurations différentes (menu Préférences dans Firefox, souvent à l'insu de leur plein grès mdr)... Bref, d'une façon générale avec le web, toujours essayer d'abord avec un autre navigateur...
- ↑ J'y comprend rien à tes codes et tes styles...
- Tout navigateur (Firefox, Chrome) envoi au serveur diverses informations, comme le système et la version du navigateur. Le serveur (le wiki, ryzom.com etc) lui renvoie la page demandée, qui est interprétée par le navigateur. Quand je change la taille de la fenetre de mon navigateur, mon navigateur fait le boulot, il ne redemande pas la page.
- La position d'une div (par ex le menu déroulant est dans une section qui commence par la baise <div> et se termine par </div>) est déterminée par un style (dans un fichier séparé, en .css). Souvent, quand on parle de Responsive design, il y a 3 versions pour afficher une meme page (c'est le travail des skins du wikimedia, du coté serveur wiki donc), selon la largeur d'écran. Avec un écran étroit, la barre de navigation est réduite à un petit symbole, certaines balises div (qui sont en haut pour un écran de PC) seront affichées en bas sur un smartphone.